翻译您的网站
让我们将 docs/intro.md 翻译成法语。
配置国际化 (i18n)
修改 docusaurus.config.js 以添加对 fr 语言环境的支持:
docusaurus.config.js
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fr'],
},
};
翻译文档
将 docs/intro.md 文件复制到 i18n/fr 文件夹:
mkdir -p i18n/fr/docusaurus-plugin-content-docs/current/
cp docs/intro.md i18n/fr/docusaurus-plugin-content-docs/current/intro.md
将 i18n/fr/docusaurus-plugin-content-docs/current/intro.md 翻译成法语。
启动您的本地化网站
在法语环境下启动您的网站:
npm run start -- --locale fr
您的本地化网站可以通过 http://localhost:3000/fr/ 访问,并且 入门 页面已经翻译。
caution
在开发过程中,您一次只能使用一个语言环境。
添加语言环境下拉菜单
为了在不同语言之间无缝导航,添加一个语言环境下拉菜单。
修改 docusaurus.config.js 文件:
docusaurus.config.js
export default {
themeConfig: {
navbar: {
items: [
{
type: 'localeDropdown',
},
],
},
},
};
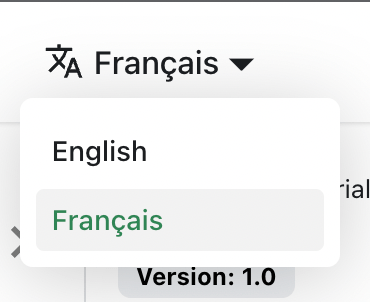
语言环境下拉菜单现在出现在您的导航栏中:

构建您的本地化网站
为特定语言环境构建您的网站:
npm run build -- --locale fr
或者一次性构建您的网站以包含所有语言环境:
npm run build